| สาขา Tops Food Hall | รหัสสาขา |
| Tops Central Westgate | 156 |
| Tops Central Westville | 234 |
Author: kentreez
Xdebug’s step debugger not working in phpStorm.
TL;DR
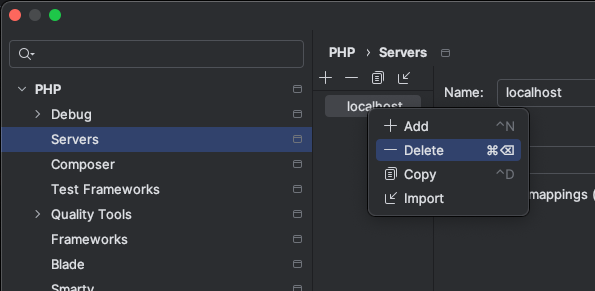
Try deleting all PHP > Servers

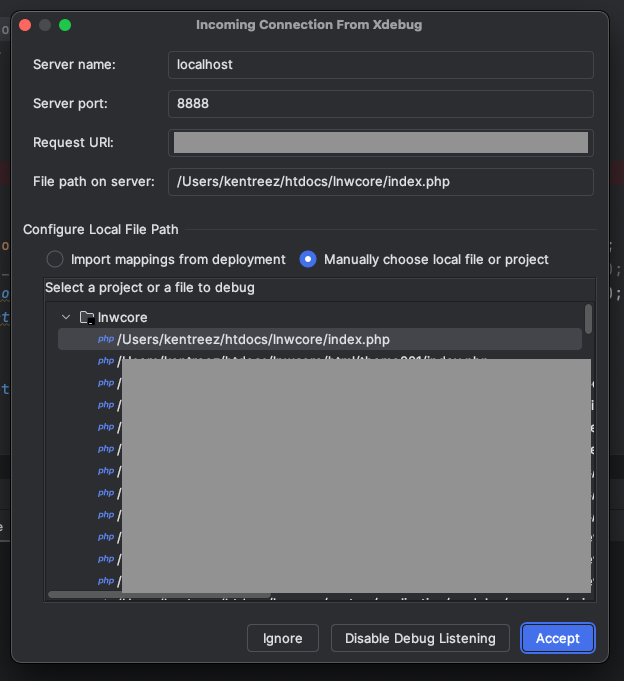
Then refresh web page again. If PHP run through line that has breakpoint phpStorm will pop up for you to click accept incoming request.

It’s annoying when I change computer and sometime I encounter this problem. PHP was installed Xdebug properly, I can confirm from php -v and phpinfo(); that will show Xdebug as installed extension.
PHP 8.3.14 (cli) (built: Nov 19 2024 15:14:23) (NTS DEBUG)
Copyright (c) The PHP Group
Zend Engine v4.3.14, Copyright (c) Zend Technologies
with Xdebug v3.3.2, Copyright (c) 2002-2024, by Derick Rethans
with Zend OPcache v8.3.14, Copyright (c), by Zend Technologies
When I encounter this problem, it only affects on one project, while the other projects have no problem.
I started to get a clue from these threads. [1] [2]. But even though I unchecked that “Use path mappings” checkbox, it still doesn’t work. But in the end, I found that it could work again once I completely removed the server entry.
I would like to thank Steve E and Richard Pickering.
Directly connect to php-fpm
We can’t just curl to php-fpm because it does not serve HTTP. There is a tool “cgi-fcgi” that can make request to php-fpm to run specified script.
The reason that I have to do this is I running php-fpm in docker container. I set “opcache.validate_timestamps=0” so when there is new updates I need to run opcache_reset() function that can flush opcache without php-fpm reload or restart.
We can’t run opcache_reset() from php-cli, opcache in php-fpm won’t be reset. And I can’t just call through nginx (load balancer). Because there are multiple php-fpm nodes behind.
I have to trigger opcache_reset() on every php-fpm containers so finally I have to do like this.
docker exec \
-e SCRIPT_NAME=/opcache_reset.php \
-e SCRIPT_FILENAME=/var/www/html/opcache_reset.php \
-e REQUEST_METHOD=GET \
php-fpm-container \
cgi-fcgi -bind -connect 127.0.0.1:9000Using AutoHotkey to adjust DELL monitor brightness/contrast
- Install DELL Display Manager.
- Commands
Increase BrightnesssC:\Program Files (x86)\Dell\Dell Display Manager\ddm.exe /IncControl 10 1
Increase ContrastC:\Program Files (x86)\Dell\Dell Display Manager\ddm.exe /IncControl 12 1
Decrease BrightnessC:\Program Files (x86)\Dell\Dell Display Manager\ddm.exe /DecControl 10 1
Decrease ContrastC:\Program Files (x86)\Dell\Dell Display Manager\ddm.exe /DecControl 12 1
We can passing multiple arguments at the same time like thisC:\Program Files (x86)\Dell\Dell Display Manager\ddm.exe /IncControl 10 1 /IncControl 12 1 - AutoHotkey example
>^PgDn::
Run, C:\Program Files (x86)\Dell\Dell Display Manager\ddm.exe /DecControl 10 3 /DecControl 12 3
Return
>^PgUp::
Run, C:\Program Files (x86)\Dell\Dell Display Manager\ddm.exe /IncControl 10 3 /IncControl 12 3
Returnsocket.io server (wss://) behind nginx proxy server
สามารถพบได้ทั่วๆ ที่ใครก็จะแนะนำให้ใส่ config ประมาณนี้ เพื่อทำ reversed proxy ไปยัง socket.io ด้านหลัง
location ^~ /socket.io/ {
proxy_pass https://127.0.0.1:8089;
proxy_redirect off;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $host;
}พอเราทำตามนี้กลับเจอ error WebSocket connection to 'wss://your-domain.com/socket.io/' failed: Error during WebSocket handshake: 'Upgrade' header is missing นี้ใน Console ของ Browser
DirectAdmin Backup Week of Month
<?php
function DABackupWeekOfMonth ($time)
{
$firstDateOfMonth = date('Y-m-01', $time);
$firstDayOfMonth = intval(date('N', strtotime($firstDateOfMonth)));
$firstDayOfMonth %= 7; // make Sunday as 0 (7 -> 0)
$date = intval(date('d', $time));
return ceil(($date + $firstDayOfMonth) / 7);
}
SSH private_key in phpStorm
ถึงแม้ว่าใน .git/config เราจะระบุ puttykeyfile เอาไว้แล้ว แต่ phpStorm มันไม่ได้เอา key นั้นมาใช้ เราเลยต้อง settings เพิ่มเติม เพื่อให้มันสามารถ ssh ไปข้างนอกได้ด้วย key ที่เราต้องการ
Continue reading “SSH private_key in phpStorm”Local Port Range
ตอนที่เซิร์ฟเวอร์ยิง Request ออกนอกเครื่องพร้อมกันเยอะมาก จะเจอ error แบบนี้ ถ้าใช้ Local port หมด
cURL error 7: Failed to connect to w.x.y.z: Cannot assign requested address (see https://curl.haxx.se/libcurl/c/libcurl-errors.html)เราจะต้องกำหนด Local port range ให้กว้างขึ้น เพื่อให้มีจำนวน port ที่ไว้ให้ใช้งานเพิ่มขึ้น
Continue reading “Local Port Range”TortoiseSVN error while loading shared libraries
Error message:
$ svn C:/Program Files/TortoiseSVN/bin/svn.exe: error while loading shared libraries: libapr_tsvn.dll: cannot open shared object file: No such file or directory
Solution:
- Extract TortoiseSVN-x.x.x.xxxxx-x64-svn-x.xx.x.msi installer with 7-zip
- Move F_libapr to C:\Program Files\TortoiseSVN\bin\libapr_tsvn.dll
- Move F_libaprutil to C:\Program Files\TortoiseSVN\bin\libaprutil_tsvn.dll
Remove incomplete multibyte character from string (PHP)
<?php $cleaned = mb_convert_encoding($raw, 'UTF-8', 'UTF-8');